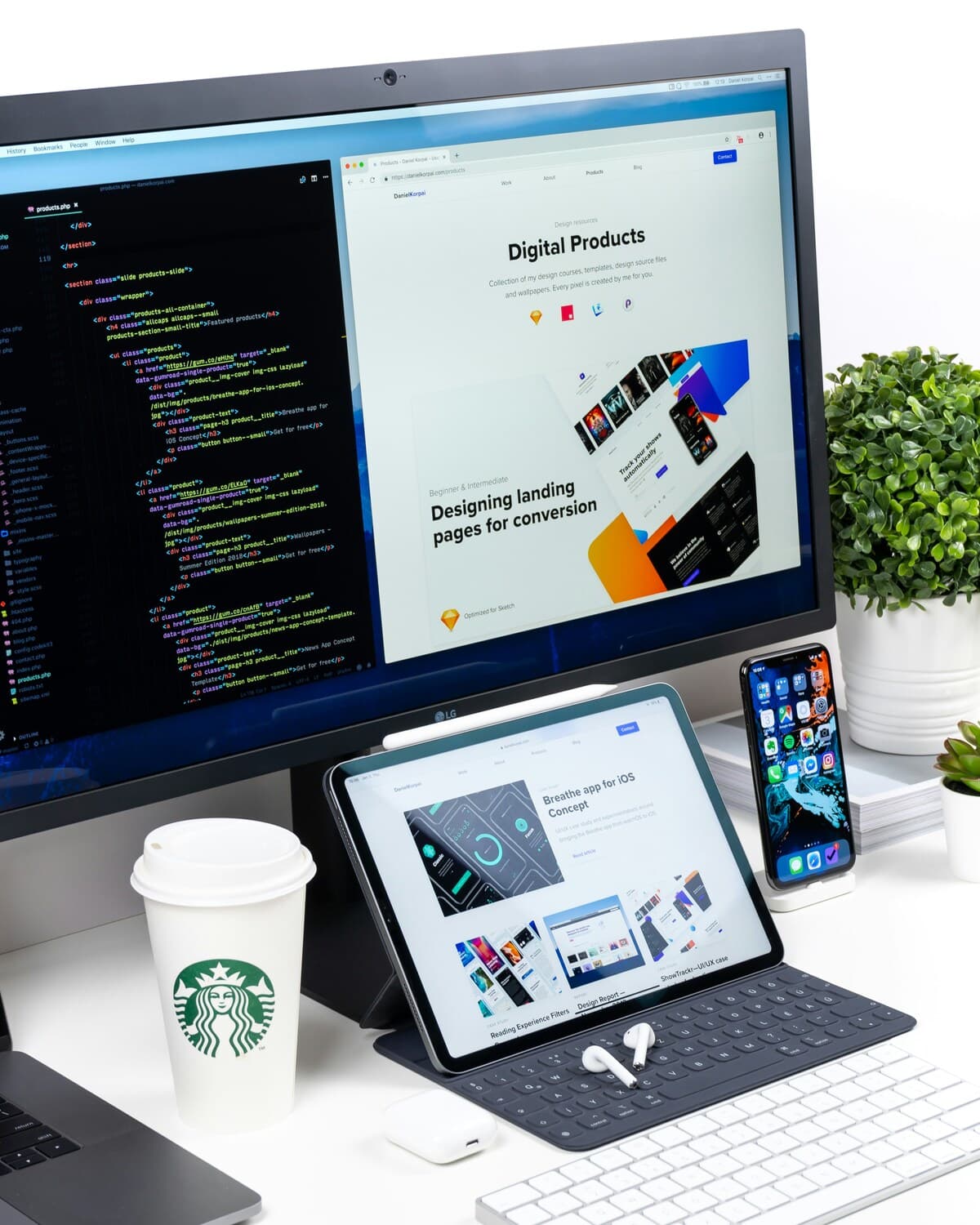
React Native App Development
50+ Apps Built
4.8 App Store Rating
99.9% Uptime
25+ Clients
50+ Apps Built
4.8 App Store Rating
99.9% Uptime
25+ Clients

React Native framework allows developers to create applications for multiple platforms (iOS and Android) using a single codebase. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. This approach provides the speed and agility of web app development with the performance and user experience of native apps.

React Native offers significant benefits for businesses aiming to expand their digital footprint efficiently across multiple mobile platforms. By enabling developers to use a single codebase to deploy on both iOS and Android, React Native dramatically reduces development time and costs while ensuring consistency in look, feel, and functionality across devices. This cross-platform capability not only speeds up the go-to-market timeline but also simplifies the maintenance and updating processes, as changes need to be made just once.

Choosing to work with professional React Native developers can significantly enhance the quality, efficiency, and reliability of your mobile app projects. Our developers bring a deep understanding of the React Native framework, which means they can fully leverage its capabilities to create high-performance, well-integrated mobile apps for both iOS and Android using a single, unified codebase. Working with experienced React Native developers can lead to a more streamlined development process, a higher quality product, and potentially greater success in the app markets


Building a platform to manage a nationwide fleet of tyre repairs


Building and integrating a digital platform system to accommodate a global marketplace


AI-powered system that automates crime story discovery


Educate smarter. Sell faster. Support globally


Boosting digital presence through illustration


Transforming rehabilitation through secure digital innovation


Turn passive shoppers into active learners and buyers through immersive digital retail
Get a free £350 consultation with our team and discover how we can save you time and money through tailored software and strategy.
&Element created us an immersive brand and brand strategy for Entrepreneurs Forge. The team worked with us through many research rounds to delivery exactly what we wanted.
Ruth Patron
Centre Manager, University of Suffolk





